Disney’s Club Penguin Island: Igloos
The Problem
With our new 3D platform, Club Penguin Island had a brand new world where players couldn’t currently create their own home in. Especially since homes (Igloos) were a feature in our last game, there was a hype for what the possible solution could include, and it was something we needed to build quickly – and since the launch of this project coincided with our new platform, it needed to work for mobile and desktop devices.


Limitations
With this new technology, we needed a space where players could place objects inside a space that they, along with multiple other players, would be accessing at the same time. Some questions included:
- Do we use a grid system?
- How many players can be in an igloo at the same time?
- Do we use a tray system for managing the UI and inventory?
- Should the UI stay up when a player places an item?
There were a lot of questions to consider, and since it was our first cross platform feature, each answer had to work for both (except in areas we wanted a platform-specific UX solution).
Solutions
The Flows
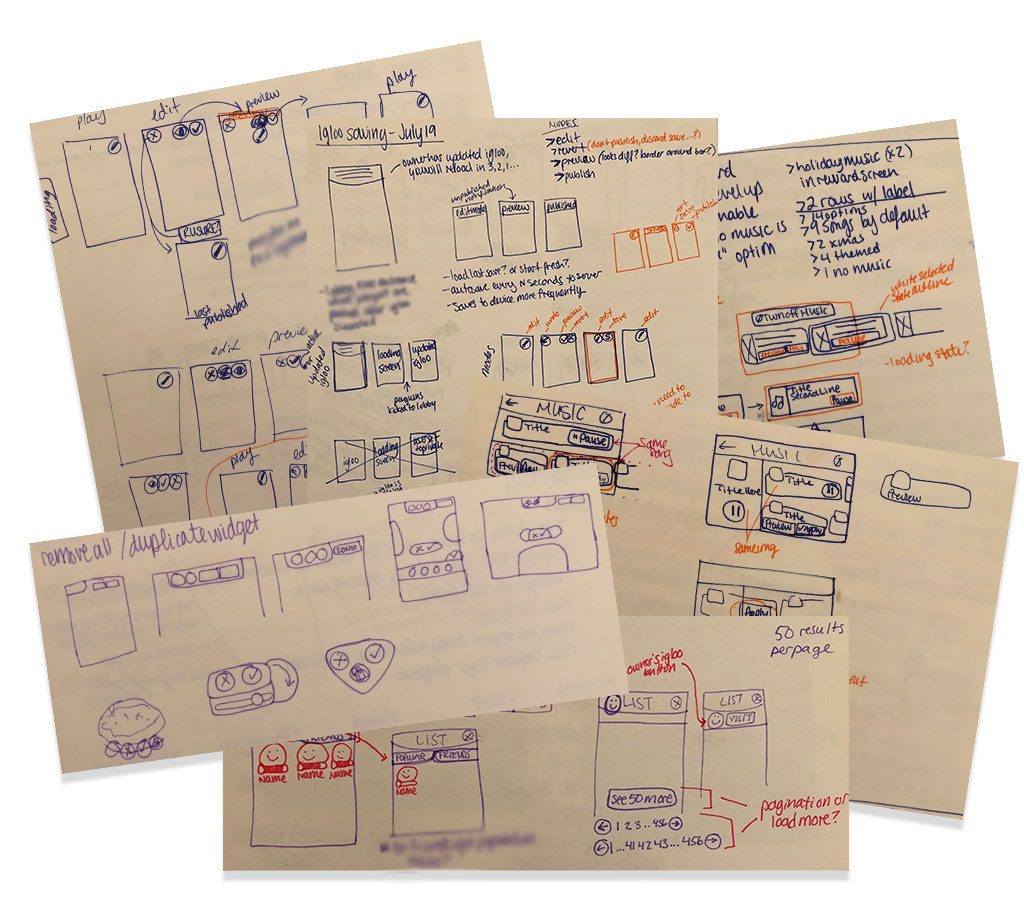
Many, many sketches were created in my notebook to determine basic UI/UX including main tray layout, button sizes, connection lost use cases, gestures to complete actions, and interaction animations.

After conversations with our game designer, it moved to a lot of wire-framing, flows, and presenting multiple prototypes through InVision. Since most of the UI had to align with the rest of the game, there were assets I could use while I figured out the UX and flow of a player’s experience, including how it differed for our non-paying players compared to our members.



Use Cases
There were a lot of use cases to consider including:
- What happened when a new or updated igloo was active?
- What happened when an igloo was made private?
- What happened when a user visit’s an igloo made on an old version of the app?
- What happened when a user gets a a phone call while the game is running and the igloo hasn’t saved yet?
Working closely with our developers ensured we covered all of the bases.
The feature was to be an integral part of players showcasing their personalty and creativity, so while the style fit into the game’s general UI and used the same gestures and feedback, it had its own color palette and special placement in the map and Penguin Phone.
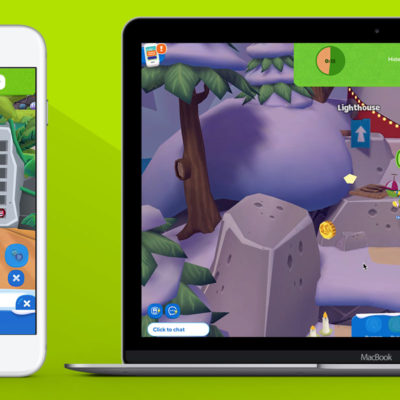
Editing an igloo and choosing items through the igloo inventory
My Role
While leading the design on this project, I in turn helped wrangle the pieces together with our producer, Rebecca Warden, and kept a pulse on the overall user experience along with our game designer, Chris Eddy. I worked extremely closely with our many developers, including Dan Lavender, Christopher Adamson, and James Hall who executed the team’s vision beautifully. Implementing the many UI pieces with localization and accessibility tokens as well as the animations into Unity for our devs to hook up was also my responsibility.
Documenting & Playtesting
For months throughout this process, I helped facilitate multiple playtesting sessions and took the lead on collecting data from our testers, compiling it together, and distributing the information in a friendly format to the whole team – these efforts ended up setting standards in our playtest feedback collection (owners for the task, marking completion, etc.).
Learned Lessons
The feedback to the feature which launched in November 2017 was outstanding – our players loved the ability to create a custom home in a 3D space. The team had a lot of features they wanted to implement but due to scope and time restriction, there were things we had to cut including additional igloo slots, friend-only privacy features, and freeform sizing of items.
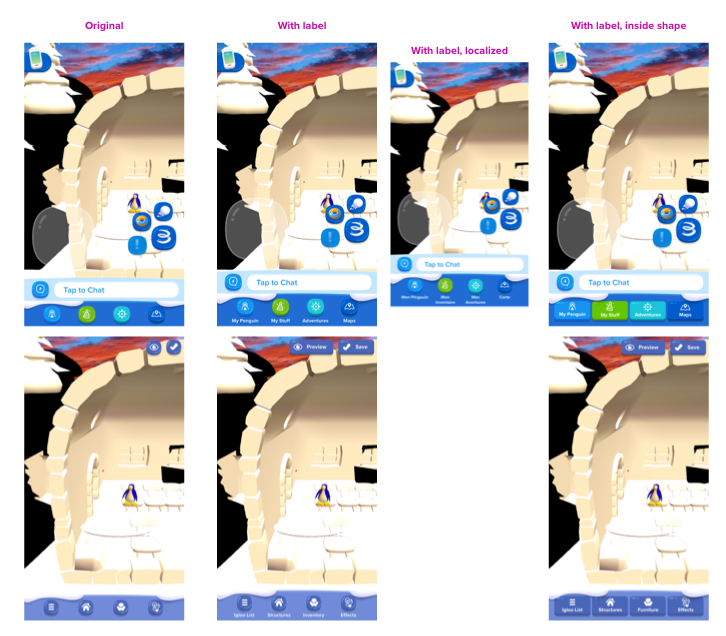
Global UI Change
Through the development and player feedback sessions, I learned the value of action buttons with labels. Our main navigation was using symbols as the primary language and after doing some research, I pushed for this change to happen throughout the game vs. just the new feature we were building. I presented the team with a few different options we could implement – once published, the data showed “hidden” features inside our main menu were being accessed more often.

New Features
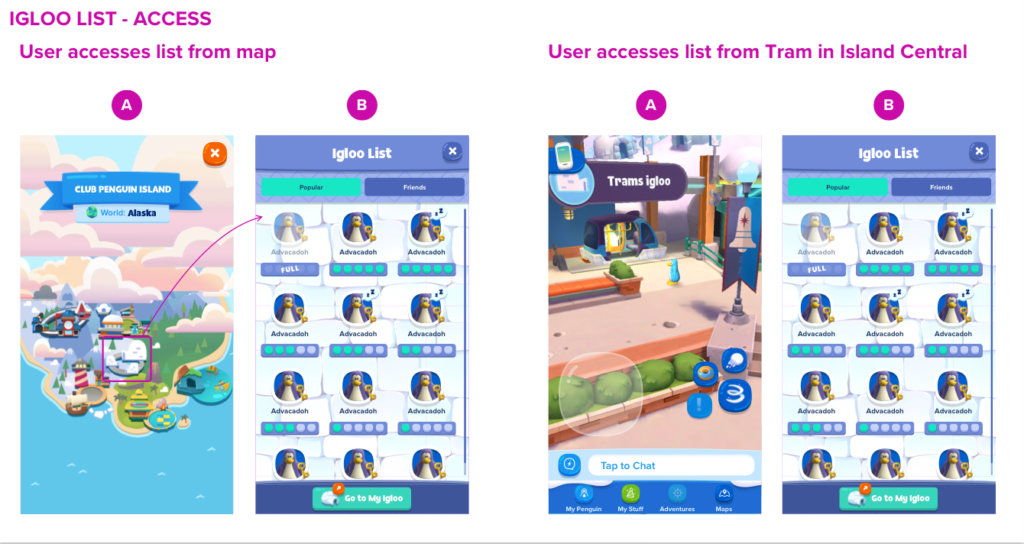
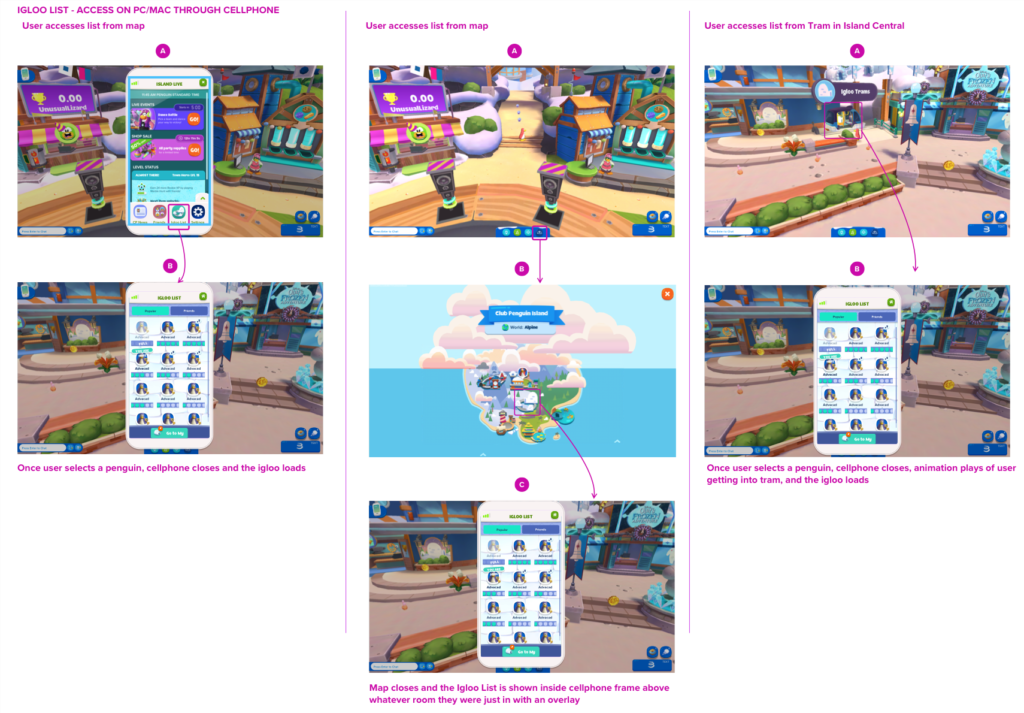
Over time, we added additional features such as item duplication and the Igloo List which promoted social play.


-
CLIENT Disney